1.信息获取规范
1.1 加载速度
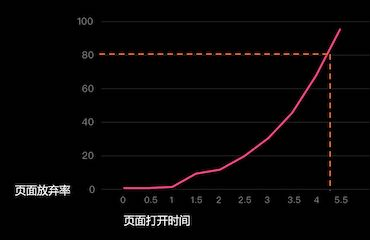
页面首屏内容应在1秒内加载完成。
页面加载速度是影响用户搜索体验的一个重要因素。百度APP对用户行为的研究表明,页面首屏的加载时间在1秒以内的站点或小程序,用户的留存率会越高,更符合用户对快捷搜索体验的期待。

2.页面浏览规范
2.1 排版布局
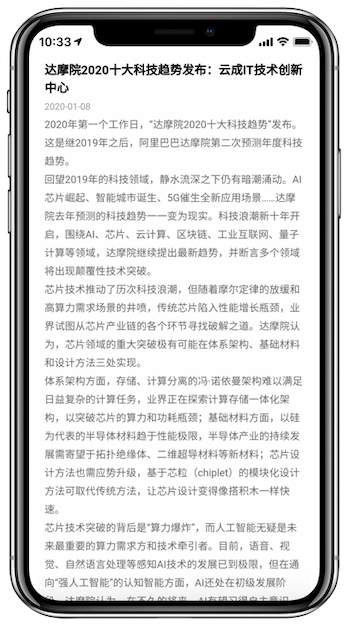
2.1.1页面应注意排版精良,段落分明,合理使用不同字号区分页面的主次信息,图片、视频等多媒体资源的位置及尺寸选择配合页面整体布局,保证页面整体的美观度和用户浏览页面信息的最佳可读性。
案例:
上图:H5站点页面排版差、段落距离不合理影响用户阅读
2.1.2 首屏主体内容必须占屏幕的50%以上。并且主体内容应位于手机屏幕的中心位置。
案例:
上图:首屏主体内容小于50%,广告等其他内容过多,不符合要求
2.1.3展开全文功能:展开全文的设置必须具有文字标示,且功能实际可用;展开全文功能最多只能出现一次,但不可出现在落地页的首屏内容中(列表页除外);展开全文与广告等引导性内容要设置一定距离间隔,避免干扰用户操作。
案例:

上图:展开功能无文字标示,且与APP调起按钮距离过近,不符合要求
案例:
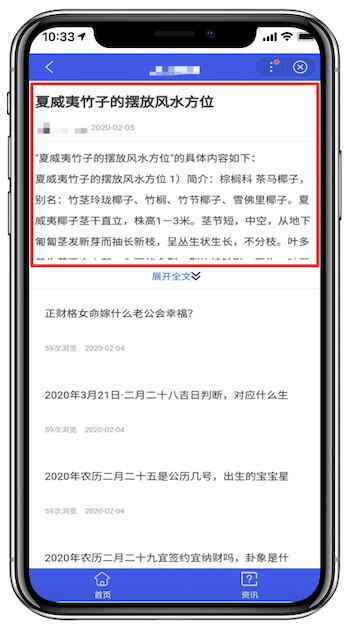
上图:小程序展开全文按钮出现在首屏,不符合要求
2.1.4 主体内容应与广告、相关推荐等次要内容板块之间有明显间隔距离或分割线,使用户获取信息时不受任何干扰。
案例:

上图:翻页功能键与广告之间无间距,易引发用户误点击,不符合要求
案例:
上图:小程序主体内容与广告之间距离过近,不符合要求
2.1.5 页面的导航的功能与位置明确,避免用户使用过程中被误导。
案例:

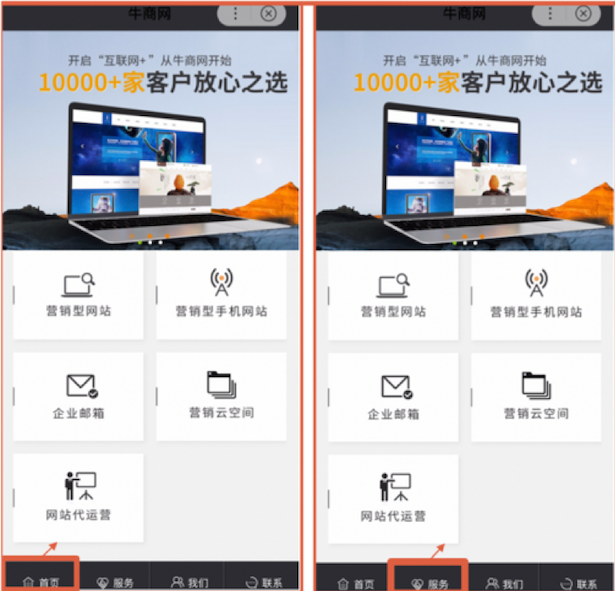
上图:点击服务导航按钮,小程序未跳转到对应页面,不符合要求
2.2 字号间距
落地页的字体大小及文本间距的选择,不可明显过大过小,需适合手机用户阅读。页面主体内容的字号应不小于10pt,字体与行高的比率应大于1.4。
案例:
上图:页面字体设置过小,用户阅读体验差
注:小程序整体的页面排版布局、字号选择、行间距选择可参考《智能小程序设计规范》。
2.3 PC站移动适配
移动搜索结果落地页必须是移动页而不是PC页。因此,针对PC站点我们建议:
(1)设计搭建与PC站形成对应适配关系的移动站,并积极向百度提供移动页面及适配关系;
(2)若网站暂时没有搭建移动站的计划,请将PC站点进行自适应改造,以便适应移动浏览器的界面,给用户带来良好视觉体验。
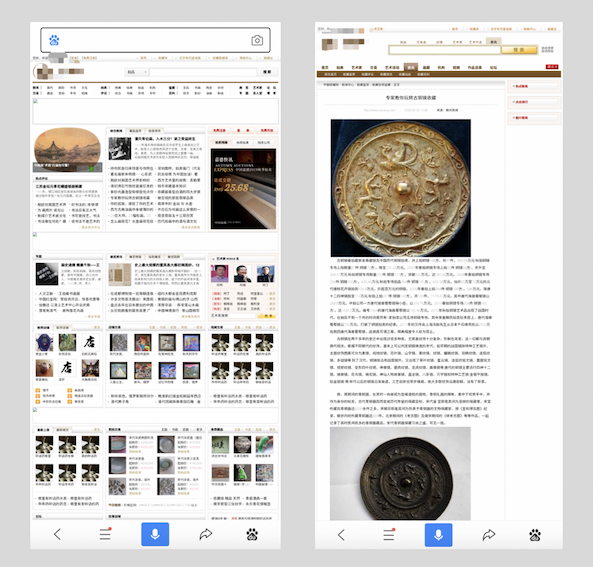
案例:

上图:PC站点移动端用户浏览及交互体验差,不符合要求
2.4 页面机型适配
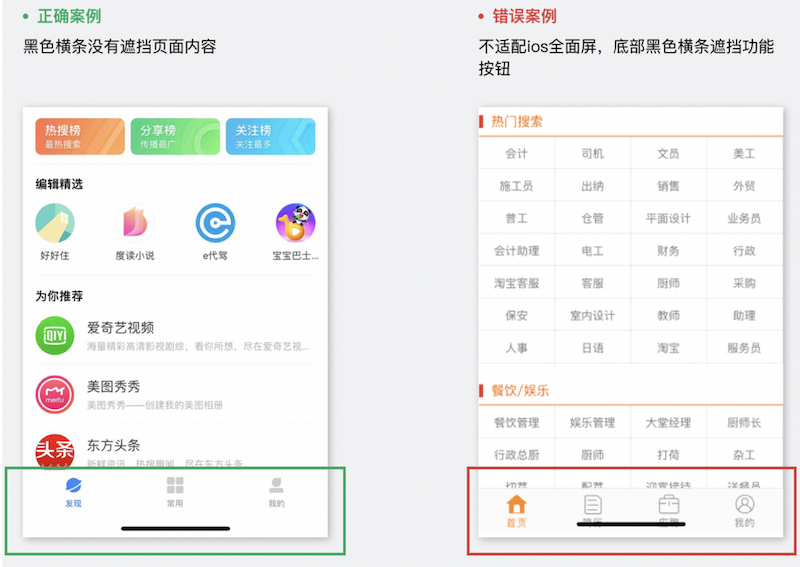
所有开发者应对资源页面做好不同手机型号的适配效果,不影响用户的正常浏览使用。其中IOS全面屏手机底部横线不可遮挡页面的具体功能和内容。
案例:

上图:左图为小程序iOS端正确适配案例,右图为错误适配案例
2.5 落地页广告规范
2.5.1广告内容规范
落地页的广告内容必须遵守《中华人民共和国广告法》的规定要求,如果广告存在违法内容,给用户带来干扰,不论广告形式、位置和面积是否符合规范,都会成为被打击的对象。
2.5.1.1严禁违禁低俗广告内容
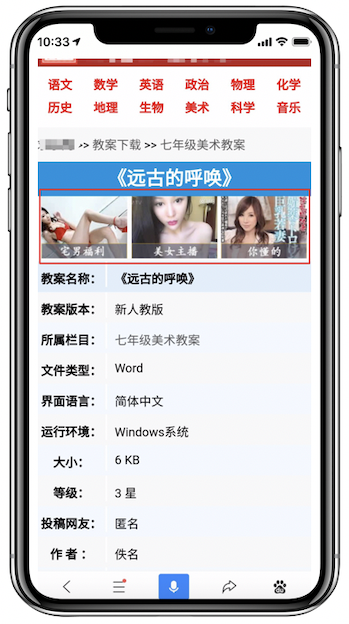
在用户正常浏览页面时,违禁低俗广告无论是图片还是文字链,都对用户产生极大的干扰,百度对此将严厉打击。对违禁低俗广告(包括但不限于色情、赌博、法律规定的违禁品或服务)更是从重从严。
案例:
上图:禁止低俗色情广告
案例 :

上图:禁止博彩违禁广告
2.5.1.2严禁虚假诱导类广告内容
广告内容禁止使用“国家级”、“最高级”、“最佳”等用语,不能夸大效果、虚假承诺,诱导用户分享,对于带有诱导、欺骗、虚假内容的广告,百度会坚决予以打击。
案例:

上图:虚假广告
案例:

2.5.1.3 严禁广告内容侵犯国家尊严利益、泄露国家秘密、侵犯个人隐私
案例:
上图:上图广告内容侵犯个人肖像权,不合规规范
2.5.2 广告样式规范
落地页广告样式不允许遮挡页面主体内容及功能,干扰用户正常的浏览体验和搜索需求。
2.5.2.1 在落地页的任何位置都不允许放置悬浮广告、弹窗广告、遮屏广告等用户最为抵触的广告形式,避免阻碍用户浏览或引起用户误操作,无论任何大小和目的。
案例:
上图:页面顶部设置悬浮广告,底部设置胶囊悬浮广告,不符合要求
案例:
上图:禁止设置页面底部悬浮广告
案例:

上图:禁止设置侧面悬浮广告
案例:
上图:禁止设置弹窗广告
案例:
上图:禁止设置页面遮屏广告
案例:
上图:禁止设置页面低质遮屏广告
2.5.2.2 广告不允许抖动、闪动、轮播、自动播放,干扰用户浏览主体内容的视线。
案例:
上图:底部轮播APP下载广告,不符合要求
2.5.3 广告位置以及面积规范
用户使用搜索的目的是为了寻找自己需要的服务和信息,因此不希望看到过多的广告。因此开发者在放置广告时总体要求位置合适、广告面积不可过大,不能遮挡用户浏览主体信息。广告与主体内容、功能按钮等模块之间要有明显的距离间隔,避免用户误点击。
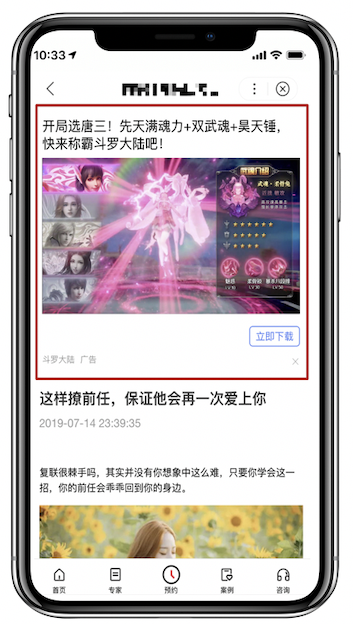
2.5.3.1 落地页的首屏顶部允许嵌入不超过一屏面积10%的优质广告,优质广告是指广告面积和内容合规的前提下,形式上有明确广告标识,样式美观,视觉体验好,且宣传内容不违反法律法规要求,不涉及虚假、欺骗信息,值得信赖。
案例:

上图:页面顶部嵌入广告面积过大,不符合要求
案例:

上图:小程序顶部嵌入广告面积过大,不符合要求
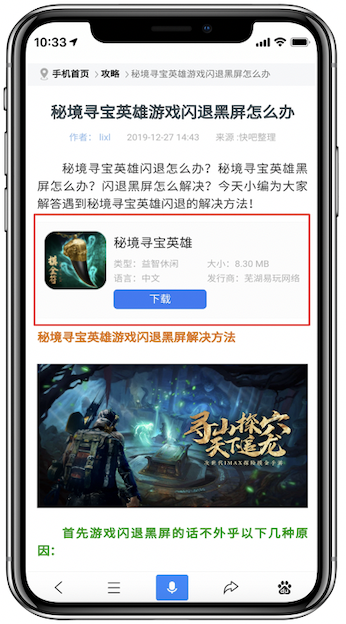
2.5.3.2文章内容页或信息详情页,从主体内容标题开始到正文内容结束前,禁止插入任何形式的广告。注:文章下方的评论、分享、推荐等不算作正文内容,翻页功能区算作正文。
案例:
上图:禁止标题与正文之间嵌入广告
案例:
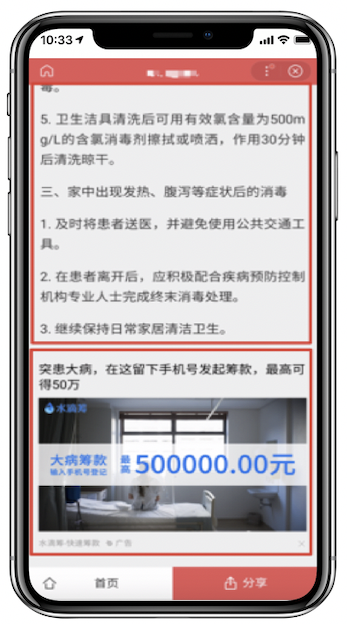
上图:禁止正文中穿插广告
案例:
上图:禁止正文与功能键之间放置广告
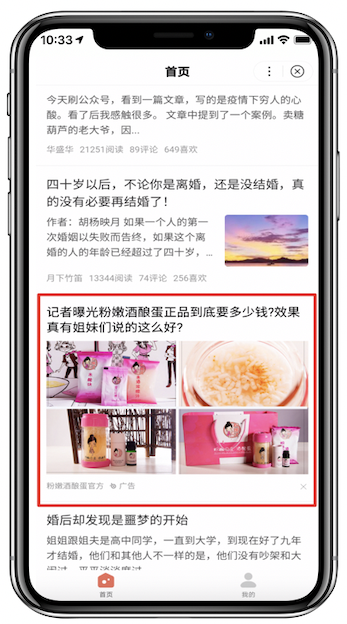
2.5.3.3 所有H5站点及智能小程序的列表页(包括首页)中,一屏的广告面积必须小于1/3,且广告内容视觉感知上不能与原生内容反差很大。图片列表页中的广告也会被计算为广告面积。
案例:

上图:列表页插入广告面积超过一屏的1/3,不符合要求
3.交互操作规范
3.1 滑动顺畅
为保证搜索用户浏览页面的便捷性,页面上下滑动及tab模块切换等操作需顺畅不卡顿。
3.2 功能友好
3.2.1 用户可以快速直达目标页面或使用功能,操作简易,回退自如,避免繁琐步骤或重复点击等行为。
特别提醒:为给用户形成统一便捷的用户体验,百度智能小程序提供的返回功能统一位于页面左上方,建议不要放置其他位置。
案例:
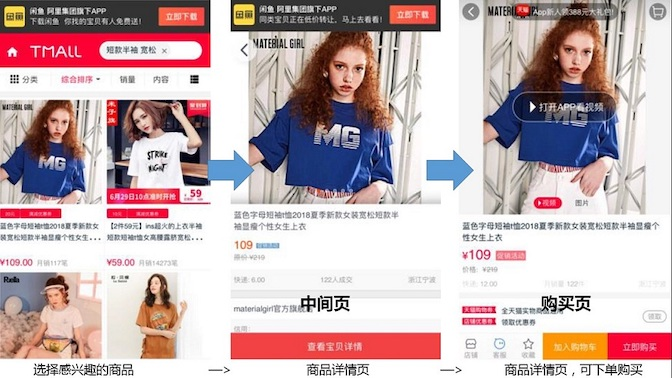
如:选择感兴趣的商品,先到达商品详情页,还需要再次点击才可到达购买页,这种造成用户多余操作的情况是不允许出现的。
错误:选择感兴趣的商品——>商品详情页(多余操作操作繁杂)——>商品详情页,可下单购买
正确:选择感兴趣的商品——>商品详情页,可直接点击购买

上图:购买路径繁琐,不符合要求
案例:
上图:小程序页面的返回按钮位于页面左上方,回退自如
3.2.2 功能设置要简单易用,符合用户操作习惯,同一功能在同一页面只能出现一次,不可重复设置。具体要求如下:
3.2.2.1 功能位置必须固定,不可抖动或闪烁,与页面其他内容模块(如广告)要有一定间距,不可重叠,避免用户误操作;
3.2.2.2 同一页面上功能按钮面积不可超过一屏面积的10%;
3.2.2.3功能必须实际可用,操作友好便捷,且实际功能与文字描述需完全一致,不可出现诱导信息或引导跳转第三方页面;
3.2.2.4 功能可设置成嵌入样式也可设置成悬浮样式,但设置悬浮功能时要注意面积不能过大,不可遮挡用户浏览页面内容或进行其他功能操作。
案例:
上图:功能按钮未放置在底部,不符合用户习惯
案例:

上图:功能按钮抖动,不符合要求
3.2.3 咨询类功能在当前页只能出现一次,且位置不允许出现在顶部;在用户未主动点击的情况下,咨询的对话窗口不可自动弹出;咨询按钮可在底部或侧面悬浮,但面积不宜过大干扰用户浏览。
案例:
上图:咨询功能自动弹窗且与底部的咨询按钮重复,不符合要求
案例:

上图:咨询功能悬浮在页面底部,面积小于一屏10%,符合规范
案例:
上图:咨询功能悬浮在页面右侧,面积较小,符合规范
3.3 操作便捷化
落地页的交互操作应符合用户日常使用习惯,简单方便。
3.3.1 页面的文本内容应支持长按可复制,链接可点击。
案例:
上图:文字长按可调起复制,符合要求
3.3.2 详情页的主体内容在包含图片的情况下,图片应支持点击调起查看大图,点击返回,双指按捏放大缩小功能使用自如,在有多张图片的情况下,手势支持左右滑动,自由切换图片。
案例:
【图片】
上图:图片可点击查看并退回,双指按捏进行缩放,左右滑动进行图片切换
3.3.3视频播放时,进度条应可被拖拽;视频可以全屏播放,竖屏视频在全屏播放时,应保持竖屏模式的全屏播放;视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
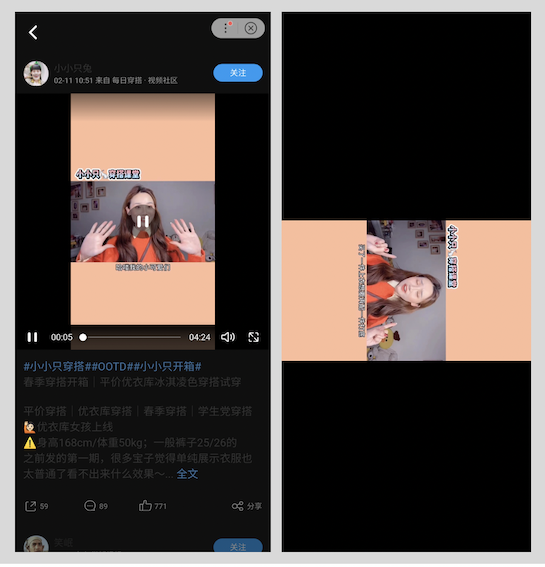
案例:

上图:小程序中的竖屏视频全屏不支持竖屏播放,用户观看体验差
3.3.4 音频播放时,进度条可以被拖拽。歌词需要与歌曲有映射关系,保持同步。
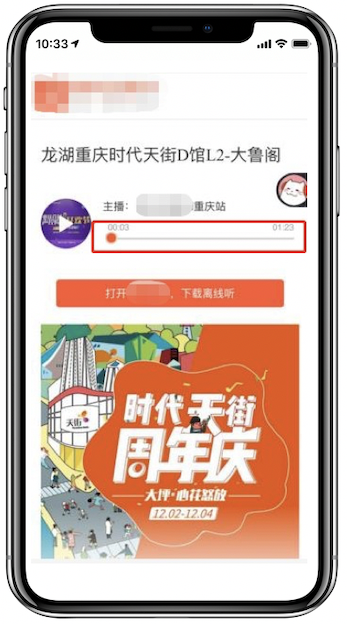
案例:
上图:音频进度条不可拖拽
3.3.5用户在H5站或智能小程序内有地点查询等需求时,应支持用户使用地图查看地点,获取地点周边信息、调起主流地图进行路线规划和目的地导航。
3.3.6 用户高频使用的电话、咨询、QQ等功能应实现组件化,用户点击功能后能快速进入沟通交流页面。如用户点击电话,实现电话拨打操作;用户点击咨询功能,可直接进入咨询对话框;用户点击QQ,可直接进入QQ对话框。
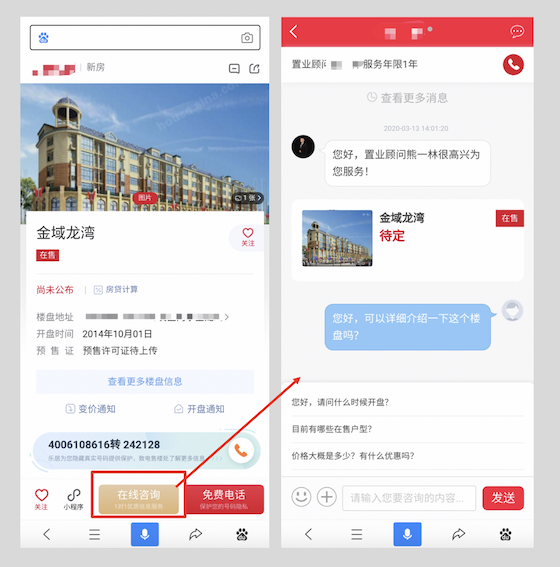
案例:
上图:线上咨询功能点击后直接进入咨询对话框,符合规范
注明:当前百度智能小程序提供的框架能力可支持文本、图片、视频以及音频等资源交互操作,小程序开发者可自由选用,若开发者自行设置多媒体资源的交互能力,需遵守上述规范。
4.服务规范
服务闭环是指以用户需求为中心,能提供用户完整、全流程的服务体验。作为综合性的内容消费及服务平台,百度APP希望用户在搜索时不仅能满足用户的信息及资源获取需求,更能享受完整的服务流程,带给用户沉浸式的体验感受。
4.1登录便捷
登录需求作为用户享有各种服务需求的前提,必须做到登录简单便捷。
4.1.1 站点及小程序的登录入口清晰明显,登录方式便捷,支持授权登录,比如百度账号授权等。
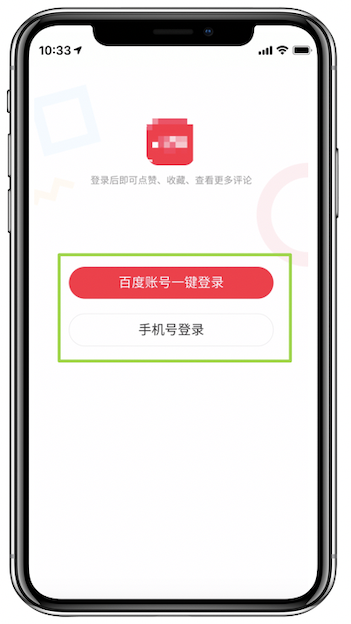
案例:
上图:小程序支持多种登录方式,既有登录授权也有手机号登录,符合要求
4.1.2 用户登录一次后应能长久的保持登录状态,避免多次重复登录给用户带来的复杂体验。
4.2 定位服务
当站点及小程序提供给用户的服务有定位需求时,如电商类、生活服务类(外卖、买票、租房)等,应该支持自动定位服务,并且做到定位准确无误。
案例:
上图:该小程序不支持自动定位,用户体验差
4.3 功能完备
4.3.1 H5站及智能小程序提供服务时,核心的服务功能应设置完备,并且实际可用,给用户有效反馈,使用户享有便捷、完整的全流程服务体验。比如电商类站点或者小程序应具备搜索、客服、支付、购物车、订单查询、退货等基本服务功能。
案例:
上图:电商小程序商品页面缺失客服功能,用户无法进行咨询
4.3.2 大部分服务体验的最终完成都需要有支付功能,因此开发者应支持调起大部分用户习惯使用的支付平台,如微信支付或支付宝,简化支付流程。
案例:
上图:以上小程序支持多重支付方式,简化了支付流程
4.4 服务交互
4.4.1 服务界面整体排版清晰,布局合理,色调一致,页面和控件切换自如。
4.4.2 用户的交互操作需降低用户输入成本,保障输入填写的智能化,如利用各种控件实现输入选择,键盘不能遮挡主体、输入字体清晰可见等。
案例:
上图:小程序整体布局清晰,利用功能组件实现输入选择,降低用户输入成本,优化用户体验
4.4.3 用户的交互操作流程必须有提醒通知或引导提示,使用户能快速得到有效反馈。(如接收验证码倒计时,操作提醒、解释性提示、客服消息通知、进度通知等)
4.5 信息查询
站点及小程序都应当支持用户登录后可查询历史信息,比如快递追踪、购买记录查询咨询、记录查询等。


